Зображення згенероване AI
Немає нічого гіршого для досвіду користувача, ніж доступ до сайту, коли екран порожній протягом кількох секунд через те, що контент завантажується.
Звісно, є багато ситуацій, коли, навіть з усіма нашими зусиллями, сайт буде завантажуватися довго. Це, наприклад, стосується швидких з'єднань.
Що робити, щоб користувач мав відчуття, що сайт завантажується швидше, навіть у випадку затримок?
В таких ситуаціях ми використовуємо призрачні елементи! (буу!) 👻
У цій статті я поясню крок за кроком, як ви теж можете реалізувати це на своєму сайті! Це простіше, ніж здається 🙂
—
Версія у відео
Перегляньте відео-версію цієї статті!
Бу!
—
Призрачні елементи — це просто певні placeholder-и з анімацією, які замінюють справжній контент сайту, поки він ще не завантажився.
Ви, напевно, вже неодноразово бачили це на соціальних мережах, наприклад:
Призрачні елементи в LinkedIn
Ця стратегія дуже хороша, бо дає користувачеві відчуття того, що сайт вже завантажує інформацію, на відміну від того, що відбувається, коли ми нічого не показуємо або просто показуємо обертальне коло завантаження. Вона створює відчуття швидшого завантаження.
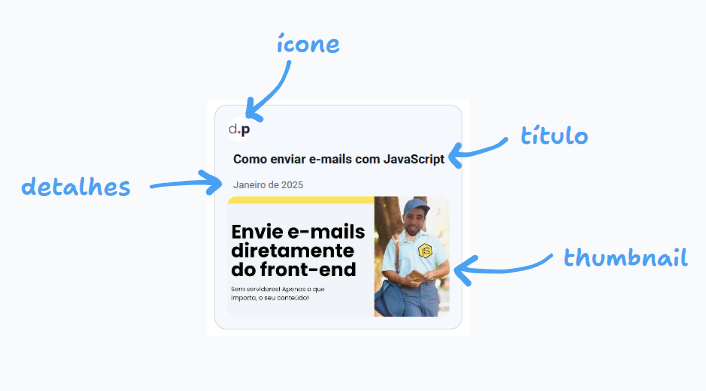
На щастя, процес створення цього ефекту є відносно простим. Спочатку потрібно зрозуміти, як завантажується наш контент. В цьому прикладі я зроблю цей пост:
Елементи, які завантажуються динамічно
Код, який відповідає за цей пост:
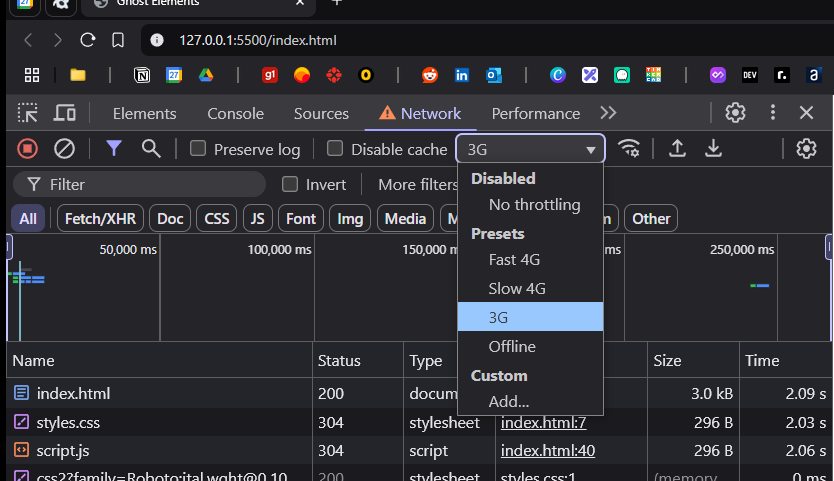
``` Оскільки ми хочемо завантажити цей контент динамічно, давайте напишемо наш JavaScript: ``` document.addEventListener('DOMContentLoaded', () => { const QTD_POSTS = 1; const container = document.querySelector(".container"); const cardTemplate = document.querySelector("#card-template"); for (let i = 0; i < QTD_POSTS; i++) { container.append(cardTemplate.content.cloneNode(true)); } fetch("data.json") .then((response) => response.json()) .then((posts) => { container.innerHTML = ""; posts.forEach((post) => { const { title, details, coverImage, logoImage, link } = post; const div = cardTemplate.content.cloneNode(true); div.querySelector("#card-link").href = link; div.querySelector("#logo-img").src = logoImage; div.querySelector("#card-title").textContent = title; div.querySelector("#card-details").textContent = details; div.querySelector("#cover-img").src = coverImage; container.append(div); }); }); }) ``` Якщо ми запустимо сайт локально, як є, то час завантаження майже непомітний. Для кращого уявлення про досвід користувача, потрібно використовувати вкладку Network і змінити тип з'єднання. Я використаю 3G.  Поточний досвід виглядає трохи дивно.
Temos uma caixa vazia por um tempo e do nada o elemento do site é carregado. Não está bom assim. Vamos adicionar alguns elementos fantasmas para melhorar essa experiência.
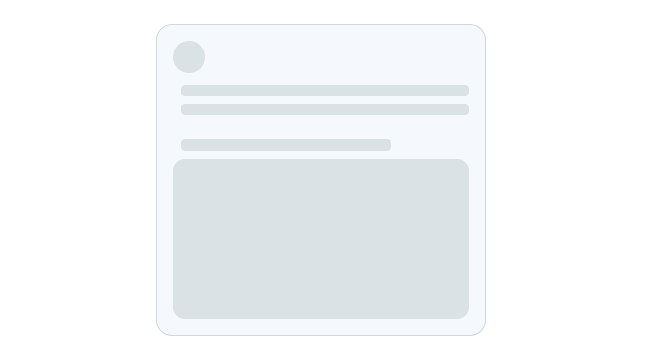
Vamos começar pensar nos elementos fantasmas que desejamos inserir com base no resultado final que teremos. Para este post, eu identifiquei quatro fantasminhas:

_Елементи-призраки, які замінюють реальні елементи_
У нашому HTML ми додамо кілька з цих елементів:
``` Зверніть увагу на всі місця, де додаються класи **ghost**. Тепер переходимо до CSS: ``` .ghost { animation: ghost-loading 1s linear infinite alternate; } @keyframes ghost-loading { 0% { background-color: #c2cfd6; } 100% { background-color: #f0f3f5; } } .ghost-text { width: 100%; height: 0.7rem; margin-bottom: 0.5rem; border-radius: 0.25rem; } .ghost-text-body { width: 75%; } img[alt] { text-indent: -10000px; } ``` Коли ми запустимо сайт при повільному з'єднанні, тепер досвід буде інший: 
Перекладено з: Elementos Fantasmas: O truque de UX para carregamentos mais rápidos!