У ході моїх магістерських досліджень я брав участь у курсі, де ми розробляли макет вебсайту, спрямованого на допомогу вчителям і студентам інноваційними способами. На цій платформі вчителі могли завантажувати свої матеріали, а велика мовна модель (LLM) автоматично генерувала картки для вивчення з контенту. Студенти могли увійти до курсу і використовувати ці картки для практики.
Хоча курс зосереджувався на STEM (MINT німецькою), картки були адаптовані для контенту в цій сфері, але їх можна було б налаштувати і для інших предметів. Крім того, платформа включала навчального помічника, з яким студенти могли взаємодіяти для кращого розуміння концепцій, коли вчитель був недоступний.
Інша функція дозволяла студентам перекладати картки для вивчення на різні мови, що надавало дві ключові переваги. По-перше, платформа могла використовуватися в різних дисциплінах. Наприклад, студент, який захоплюється певною темою з STEM, міг також скористатися цим інтересом для вивчення нової мови, що могло б стати корисним і для мовних класів. По-друге, і, можливо, ще важливіше, функція перекладу могла підтримати студентів з різних мовних середовищ, надаючи контент тією мовою, з якою вони відчувають себе комфортніше. Наразі функція перекладу підтримує англійську та німецьку мови, але розширення на інші мови було б нескладним. Студент може працювати з контентом, перекладаючи його на більш знайому мову. На даний момент переклад працює з англійською та німецькою, але його можна легко покращити.
Я поділив цей проєкт на чіткі, зрозумілі розділи, щоб кожен міг слідувати крок за кроком або перейти безпосередньо до тієї частини, яка їх найбільше цікавить. У першому розділі я введу загальну структуру проєкту.
Перед тим як почати, будь ласка, зверніть увагу на структуру коду, коли реалізовуєте його для себе:
📦board
- ┣ 📂static
- ┃ ┣ 📂css
- ┃ ┃ ┗ 📜styles.css
- ┃ ┣ 📂images
- ┃ ┣ 📂js
- ┃ ┃ ┣ 📜base.js
- ┃ ┃ ┣ 📜chatbot.js
- ┃ ┃ ┣ 📜flashcards.js
- ┃ ┃ ┗ 📜upload.js
- ┣ 📂templates
- ┃ ┣ 📂auth
- ┃ ┃ ┣ 📜index.html
- ┃ ┃ ┣ 📜login.html
- ┃ ┃ ┗ 📜signup.html
- ┃ ┣ 📂errors
- ┃ ┃ ┗ 📜404.html
- ┃ ┣ 📂pages
- ┃ ┃ ┣ 📜about.html
- ┃ ┃ ┣ 📜home.html
- ┃ ┃ ┗ 📜profile.html
- ┃ ┣ 📂student
- ┃ ┃ ┣ 📜chatbot.html
- ┃ ┃ ┣ 📜flashcards.html
- ┃ ┃ ┗ 📜landing.html
- ┃ ┣ 📂teacher
- ┃ ┃ ┣ 📜landing.html
- ┃ ┃ ┗ 📜upload.html
- ┃ ┣ 📜base.html
- ┣ 📜auth.py
- ┣ 📜database.py
- ┣ 📜errors.py
- ┣ 📜models.py
- ┣ 📜pages.py
- ┣ 📜schema.sql
- ┣ 📜student.py
- ┣ 📜teacher.py
- ┗ 📜__init__.py
- ┣ 📜.env
- ┣ 📜.gitignore
- ┣ 📜README.md
- ┣ 📜requirements.txt
- ┗ 📜run.py
Ви можете знайти повний код ТУТ.
Якщо ви хочете запустити код, будь ласка, зверніть увагу на файл ReadME.md.
## Посібник із встановлення
Цей репозиторій був створений для Python 3.12.4.
### Встановлення Python
Переконайтеся, що Python 3.12.4 встановлений на вашій системі. Для Ubuntu:
```bash
sudo apt install python3.12.4
Для MacOS:
bash
brew install [email protected]
Я використовував Windows та Visual Studio Code для встановлення Python. Ви можете завантажити VSC тут:
bash
https://code.visualstudio.com/download
Я також встановив розширення для SQLite Viewer і SQLite від alexcuzz у VSC.
Вимоги
Переконайтеся, що ви правильно клонували репозиторій. Після цього створіть віртуальне середовище за допомогою
bash
python -m venv venv
Отримайте всі необхідні вимоги:
bash
pip install -r requirements.txt
Середовище
Що стосується середовища, створіть новий файл .env. Цей файл повинен містити таку інформацію:
```bash
APP="run.py"
ENVIRONMENT="Development"
FLASKSECRETKEY="YOURFLASKSECRETKEY" #random key with characters and numbers
FLASKSQLALCHEMYDATABASEURI="sqlite:///user.sqlite"
OPENAI="YOUROPENAIAPI_KEY" #for that you have to create an own API.
Будь ласка, перевірте вебсайт OpenAI для цього
SECURITYPASSWORDSALT = "YOURSECURITYPASSWORD_SALT" #випадковий ключ з символів та цифр
BYTES = 749000
FOLDER = "board\static\pdfs"
```
База даних
Тепер вам потрібно налаштувати базу даних. Для Windows використовуйте:
bash
set FLASK_APP=run.py
$env:FLASK_APP = "run.py"
flask init-db
Після цього база даних повинна бути налаштована.
Тепер ви готові до роботи!
Запуск проекту
Щоб запустити вебсайт, використовуйте
bash
python run.py
Тепер ви можете знайти вебсайт за адресою http://127.0.0.1:5000. Удачі!
```
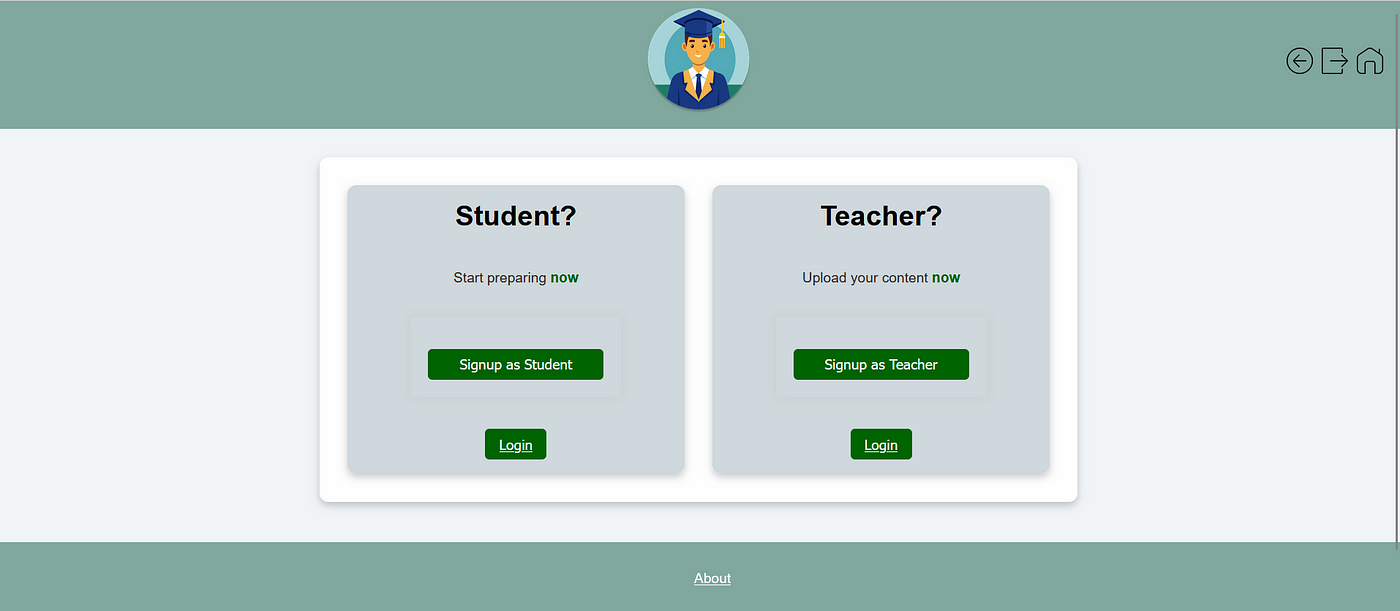
Для цього проекту я використав Flask в Python. Як точку відліку, я хотів створити стартову сторінку. Ця сторінка дозволяє користувачам увійти в систему або зареєструватися в залежності від того, чи є вони студентами або викладачами. У наступній частині ми поговоримо про сторінку аутентифікації для реальної логіки входу та реєстрації. Але наразі залишимо все простим.
База даних є важливою для зберігання даних користувачів після процесу входу. Для цієї мети я використав SQLAlchemy. Ви можете запитати, чому ми починаємо з бази даних. Якщо ви знаєте, що вашому проекту потрібна база даних — для зберігання даних користувачів, завантажених файлів або іншої інформації — я настійно рекомендую планувати та реалізовувати її на самому початку. Цей фундаментальний крок заощадить вам час і запобіжить проблемам на більш пізніх етапах розробки.
Тут ви знайдете код з board/__init__.py :
import os
from dotenv import load_dotenv
from flask import Flask, request, session, current_app
from flask_sqlalchemy import SQLAlchemy
from typing import Any
"""
Завантаження змінних середовища
Ініціалізація екземпляра бази даних SQLAlchemy
Створення додатка
"""
load_dotenv()
db = SQLAlchemy()
def create_app()-> Any:
app = Flask(__name__)
app.config.from_prefixed_env()
app.logger.setLevel("INFO")
# Встановлюємо URI бази даних SQLALCHEMY з змінної середовища
app.config['SQLALCHEMY_DATABASE_URI'] = os.getenv('FLASK_SQLALCHEMY_DATABASE_URI')
# За бажанням, реєструємо URI бази даних для налагодження
app.logger.debug(f"Використовуємо URI бази даних: {app.config['SQLALCHEMY_DATABASE_URI']}")
# Ініціалізація бази даних за допомогою додатка
db.init_app(app)
# Імпортуємо модуль бази даних тут, щоб уникнути циклічних імпортів
from . import database
database.init_app(app)
return app
Додатково я використав бібліотеку load_dotenv, щоб уникнути розкриття чутливих API ключів, таких як облікові дані бази даних. Пізніше в проекті я знову використаю її для зберігання API ключа для LLM. Важливо ретельно слідувати цьому кроку, щоб випадково не опублікувати API ключ на GitHub або інших публічних платформах.
Вищезгаданий код стосується файлу бази даних, де я надаю додаткові деталі. Ви можете знайти цей код в board/database.py.
import sqlite3
import click
from flask import current_app, g
from typing import Any
def init_app(app):
"""
закриваємо стару базу даних перед запуском нової
Аргумент:
app
"""
app.teardown_appcontext(close_db)
app.cli.add_command(init_db_command)
@click.command("init-db")
def init_db_command()->None:
"""
ініціалізація бази даних
Аргумент:
str: "init-db"
"""
db = get_db()
with current_app.open_resource("schema.sql") as f:
db.executescript(f.read().decode("utf-8"))
click.echo("Ви успішно ініціалізували базу даних!")
def get_db()->Any:
"""
підключення до бази даних SQLite
"""
if "db" not in g:
g.db = sqlite3.connect(
current_app.config["SQLALCHEMY_DATABASE_URI"].replace('sqlite:///', 'instance/'),
detect_types=sqlite3.PARSE_DECLTYPES,
)
g.db.row_factory = sqlite3.Row
return g.db
def close_db(e=Any)->None:
"""
закриття бази даних
Аргумент:
Any: e
"""
db = g.pop("db", None)
if db is not None:
db.close()
У цьому Python файлі ви знайдете чотири основні функції:
- Закриття старої бази даних перед ініціалізацією нової.
2.
Ініціалізація бази даних. - Підключення до бази даних SQLite.
- Закриття бази даних.
Зверніть увагу, що рядок current_app.config["SQLALCHEMY_DATABASE_URI"].replace('sqlite:///', 'instance/') може потребувати коригування у вашому коді, залежно від специфіки конфігурації вашого файлу .env.
Тепер давайте почнемо зі сторінки головної. Для цього нам потрібен новий Python файл board/pages.py.
Код реалізує два маршрути: один для головної сторінки та інший для сторінки "Про нас" (яка може містити контактну інформацію, додаткові деталі тощо). В межах функцій маршрутів рендеряться два HTML шаблони.
from flask import Blueprint, render_template
bp = Blueprint("pages", __name__)
@bp.route("/")
def home()->str:
"""
перенаправляє на головну сторінку
"""
return render_template("pages/home.html")
@bp.route("/about")
def about()->str:
"""
перенаправляє на сторінку "Про нас"
"""
return render_template("pages/about.html")
Наразі зосередимося на home.html. Файл about.html можна легко налаштувати після того, як ви зрозумієте концепцію, що стоїть за ним.
Я використав механізм шаблонів Flask для створення HTML структури. Файл base.html утримує загальний макет та елементи для всіх сторінок. Ви можете знайти цей файл за адресою board/template/base.html.
{% block content %}
Немає повідомлень.
{% endblock content %}
``` У `base.html` ми забезпечуємо використання кодування UTF-8, додаємо логотип до шапки вебсайту та встановлюємо заголовок на "Preppy". Файл також зв’язує вебсайт з CSS файлом, що зберігається в папці `static` для стилізації. Футер включає кнопку-стрілку, яка дозволяє користувачам швидко повернутися до верху сторінки. Основна секція призначена для динамічного вмісту, який є специфічним для кожної сторінки, наприклад для `home.html`. То як виглядає `board/template/pages/home.html`? ``` {% extends 'base.html' %} {% block header %}
{% block title %}Головна{% endblock title %}
{% endblock header %} {% block content %}
Студент?
Почніть підготовку зараз
<>Увійти
Викладач?
Завантажте ваш контент зараз
Увійти
{% endblock content %} ``` Цей файл розширює базовий шаблон, додаючи контент, специфічний для головної сторінки, збагачуючи загальний макет деталями, які відповідають цільовій сторінці.  ''' # Реєстрація блакитних принтів from .
import pages
app.register_blueprint(pages.bp)
'''
Продовжимо з кодом:
return app
'''
Нарешті, давайте налаштуємо файл run.py, щоб об'єднати все разом.
from board import create_app
app = create_app()
if __name__ == "__main__":
app.run(debug=True)
І це все! Вітаємо — ви успішно завершили першу частину проекту. В наступній частині ми заглибимося в аутентифікацію. Після цього все стане дійсно захоплюючим, коли ми перейдемо до компонентів LLM для викладачів та студентів. Залишайтеся з нами!
Перекладено з: Automatic Flash Card Creator with GPT-3.5. and Flask — Part I — The Setup and the Landing Page