Вступ
Цей блог розгляне, як створити повноцінне веб-застосування для відображення погоди, яке отримує дані про погоду в реальному часі та прогнози, зберігає їх у AWS S3 і відображає на зручному інтерфейсі. Цей проєкт поєднує бекенд-розробку з Flask і Python, фронтенд-розробку з React і інтеграцію з хмарними сервісами AWS S3.
GitHub: https://github.com/HARSHALJETHWA19/Weather-Dashboard
Особливості Weather Dashboard
- Пошук погоди по місту: Введіть назву міста для отримання поточного стану погоди та 7-денної прогнози.
- Інтеграція з AWS S3: Зберігайте отримані дані про погоду в AWS S3 для постійного зберігання.
- Динамічний інтерфейс: Інтерфейс на базі React для відображення інформації про погоду.
- Інтеграція з API: Отримуйте дані про погоду через OpenWeather API.
- Підтримка CORS: Безперешкодна комунікація між бекендом і фронтендом.
Необхідні умови
Перед тим як почати, переконайтеся, що у вас встановлено:
- Python 3.x
- Node.js і npm
- AWS CLI
- Середовище для розробки React
Налаштування проєкту
1. Клонування репозиторію
git clone https://github.com/your-repo/weather-dashboard.git
cd weather-dashboard
2. Налаштування бекенду
Встановлення залежностей
flask
boto3
requests
python-dotenv
pytest
moto
pip install -r requirements.txt
Налаштування змінних середовища
Створіть файл .env у директорії backend/src з таким вмістом:
echo "OPENWEATHER_API_KEY=your_api_key" >> .env
echo "AWS_BUCKET_NAME=your_bucket_name" >> .env
Замість your_api_key використайте ваш API ключ від OpenWeather, а your_bucket_name — назву вашого бакету в AWS S3.
Налаштування AWS облікових даних
Переконайтеся, що ваш AWS CLI налаштований з необхідними обліковими даними:
aws configure
Запуск бекенду
Перейдіть до директорії бекенду і запустіть застосунок:
python backend/src/weather_dashboard.py
3. Налаштування фронтенду
Перейдіть до директорії фронтенду
mkdir frontend
cd ../frontend
Встановлення залежностей
npx create-react-app .
npm install axios chart.js react-chartjs-2
Запуск фронтенду
npm start
Ваш React застосунок тепер має працювати на http://localhost:3000.
Робочий процес застосунку
1. Введіть назву міста
Користувачі можуть ввести назву міста в поле введення на фронтенді та відправити форму.
2. Отримання даних про погоду
Фронтенд надсилає POST запит до API бекенду на адресу http://localhost:5000/weather.
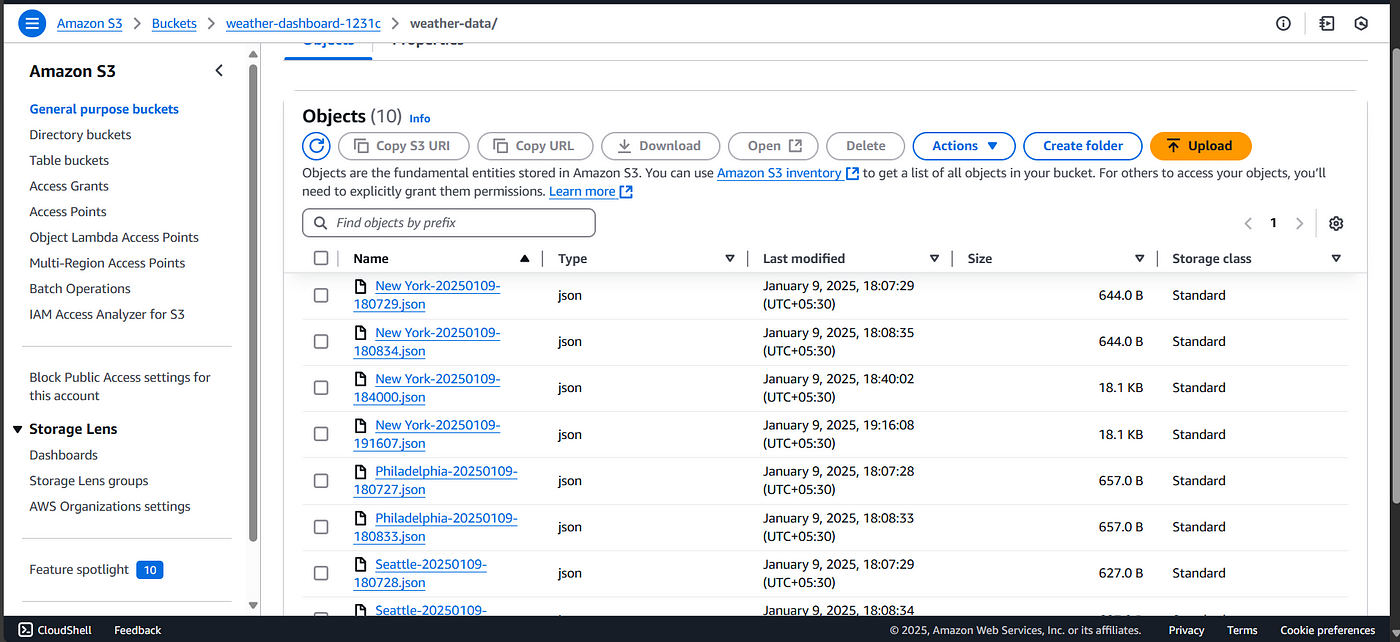
3. Зберігання даних у AWS S3
Бекенд отримує дані з OpenWeather API, обробляє їх і зберігає у AWS S3.
4.
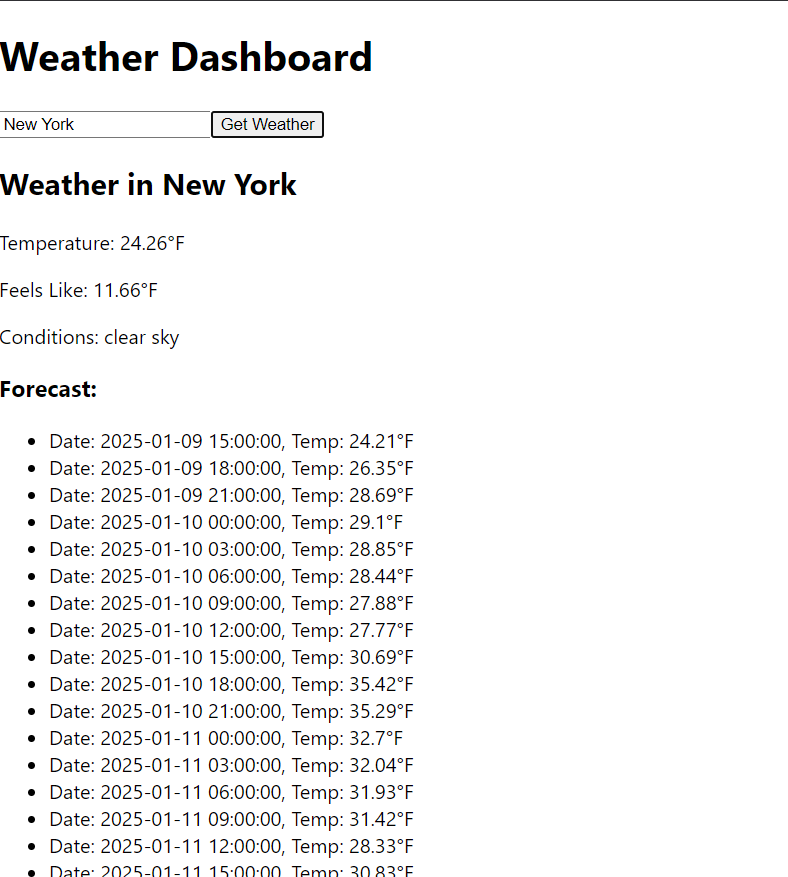
Виведення даних на фронтенд
Бекенд відповідає з даними про погоду, які React застосунок використовує для динамічного оновлення інтерфейсу.
Огляд коду
Бекенд (Flask)
Основні кінцеві точки
/weather(POST): Отримує дані про погоду для заданого міста та зберігає їх в AWS S3.
Приклад коду на Python
from flask import Flask, request, jsonify
from flask_cors import CORS
import requests
import boto3
import os
import json
from datetime import datetime
app = Flask(__name__)
CORS(app) # Включення підтримки CORS
API_KEY = os.getenv("OPENWEATHER_API_KEY")
AWS_BUCKET_NAME = os.getenv("AWS_BUCKET_NAME")
S3_CLIENT = boto3.client("s3")
def save_to_s3(city, weather_data, forecast_data):
"""Зберігає дані про погоду та прогноз у S3."""
timestamp = datetime.now().strftime('%Y%m%d-%H%M%S')
file_name = f"weather-data/{city}-{timestamp}.json"
data_to_save = {
"weather": weather_data,
"forecast": forecast_data,
"timestamp": timestamp
}
try:
S3_CLIENT.put_object(
Bucket=AWS_BUCKET_NAME,
Key=file_name,
Body=json.dumps(data_to_save),
ContentType="application/json"
)
print(f"Дані для {city} збережено в S3.")
except Exception as e:
print(f"Помилка при збереженні в S3: {e}")
@app.route('/weather', methods=['POST'])
def get_weather():
"""Отримує дані про погоду та прогноз для заданого міста."""
data = request.get_json()
city = data.get('city')
if not city:
return jsonify({"error": "Необхідно вказати назву міста"}), 400
try:
# Отримання поточної погоди
weather_url = f"http://api.openweathermap.org/data/2.5/weather"
weather_params = {
"q": city,
"appid": API_KEY,
"units": "imperial" # Змініть на "metric", якщо потрібно
}
weather_response = requests.get(weather_url, params=weather_params)
weather_response.raise_for_status()
weather_data = weather_response.json()
# Отримання даних прогнозу
forecast_url = f"http://api.openweathermap.org/data/2.5/forecast"
forecast_params = {
"q": city,
"appid": API_KEY,
"units": "imperial"
}
forecast_response = requests.get(forecast_url, params=forecast_params)
forecast_response.raise_for_status()
forecast_data = forecast_response.json()
# Зберігання даних в S3
save_to_s3(city, weather_data, forecast_data)
# Відправка відповіді на фронтенд
return jsonify({
"weather": weather_data,
"forecast": forecast_data
})
except requests.exceptions.RequestException as e:
return jsonify({"error": f"Не вдалося отримати дані про погоду: {str(e)}"}), 500
except Exception as e:
return jsonify({"error": f"Сталася помилка: {str(e)}"}), 500
if __name__ == '__main__':
app.run(debug=True)
python backend/src/weather_dashboard.py
Тепер протестуйте його за допомогою Postman або вставивши випадкові дані.
Фронтенд (React)
Основні компоненти
- WeatherForm: Обробляє введення користувача.
- WeatherDisplay: Відображає дані про погоду.
Приклад коду на React
import React, { useState } from "react";
import "../App.css";
function WeatherApp() {
const [city, setCity] = useState("");
const [weatherData, setWeatherData] = useState(null);
const [error, setError] = useState("");
const fetchWeatherData = async () => {
setError(""); // Очищаємо попередні помилки
setWeatherData(null); // Очищаємо попередні дані
try {
const response = await fetch("http://localhost:5000/weather", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ city }),
});
if (!response.ok) {
const errorData = await response.json();
throw new Error(errorData.error || "Помилка сервера");
}
const data = await response.json();
setWeatherData(data);
} catch (err) {
setError(err.message);
}
};
return (
<div>
<h1>Weather Dashboard</h1>
<WeatherForm setCity={setCity} fetchWeatherData={fetchWeatherData} />
<WeatherDisplay weatherData={weatherData} error={error} />
</div>
);
}
onChange={(e) => setCity(e.target.value)}
/>
Get Weather
{error &&
Error: {error}
} {weatherData && (
Weather in the {city}
Temperature: {weatherData.weather.main.temp}°F
Feels Like: {weatherData.weather.main.feels_like}°F
Conditions: {weatherData.weather.weather[0].description}
Forecast:
{weatherData.forecast.list.map((forecast, index) => (
Date: {forecast.dt_txt}, Temp: {forecast.main.temp}°F
))}
)} ); } export default WeatherApp; ``` ``` Start the Frontend npm start ``` ## Тестування Щоб переконатися, що додаток працює без збоїв: 1.
Enter valid city names (e.g., “New York”, “London”).
2. Check that data is displayed correctly on the frontend.
3. Verify that weather data is stored in your S3 bucket.


## Висновок
Слідуючи цьому посібнику, ви створили повноцінну погодну панель, яка інтегрує API, хмарне зберігання та динамічний інтерфейс. Цей проект є чудовим способом вивчити Flask, React і AWS S3 в реальному застосуванні.
Не соромтеся розширювати цей додаток, додаючи такі функції, як автентифікація користувачів, розширена візуалізація даних або підтримка кількох мов.
Ви можете налаштувати та розширити цей проект, додаючи нові функції або інтегруючи додаткові сервіси. Успіхів у програмуванні!
**GitHub**: [https://github.com/HARSHALJETHWA19/Weather-Dashboard](https://github.com/HARSHALJETHWA19/Weather-Dashboard)
**Слідуйте за мною :**
**Linkedin:** [**https://www.linkedin.com/in/harshaljethwa/**](https://www.linkedin.com/in/harshaljethwa/)
**GitHub:** [**https://github.com/HARSHALJETHWA19/**](https://github.com/HARSHALJETHWA19/)
**Twitter:** [**https://twitter.com/harshaljethwaa**](https://twitter.com/harshaljethwaa)
**Дякую!!!**
Перекладено з: [Building a Weather Dashboard with Flask, React, and AWS S3: A Step-by-Step Guide](https://medium.com/cloud-native-daily/building-a-weather-dashboard-from-backend-to-frontend-32598a37d1ce)