Вступ
Цей блог розгляне, як побудувати повноцінну погодну панель, яка отримує дані про погоду та прогнози в реальному часі, зберігає їх в AWS S3 і відображає на зручному фронтенді. Цей проєкт поєднує розробку бекенду за допомогою Flask і Python, фронтенду з React та інтеграцію з AWS S3.
GitHub: https://github.com/HARSHALJETHWA19/Weather-Dashboard
Особливості погодної панелі
- Пошук погоди по місту: Введіть назву міста, щоб отримати поточну погоду та прогноз на 7 днів.
- Інтеграція з AWS S3: Зберігання отриманих даних про погоду в AWS S3 для збереження.
- Динамічний фронтенд: Інтерфейс на базі React для відображення інформації про погоду.
- Інтеграція з API: Отримання даних про погоду з OpenWeather API.
- Підтримка CORS: Безперешкодна комунікація між бекендом та фронтендом.
Передумови
Перед початком переконайтеся, що у вас встановлено наступне:
- Python 3.x
- Node.js та npm
- AWS CLI
- Середовище для розробки React
Налаштування проєкту
1. Клонування репозиторію
git clone https://github.com/your-repo/weather-dashboard.git
cd weather-dashboard
2. Налаштування бекенду
Встановлення залежностей
flask
boto3
requests
python-dotenv
pytest
moto
pip install -r requirements.txt
Налаштування змінних середовища
Створіть файл .env в директорії backend/src з наступним вмістом:
echo "OPENWEATHER_API_KEY=your_api_key" >> .env
echo "AWS_BUCKET_NAME=your_bucket_name" >> .env
Замініть your_api_key на ваш API ключ OpenWeather та your_bucket_name на назву вашого S3 бакету.
Налаштування облікових даних AWS
Переконайтеся, що ваш AWS CLI налаштовано з необхідними обліковими даними:
aws configure
Запуск бекенду
Перейдіть до директорії бекенду та запустіть додаток:
python backend/src/weather_dashboard.py
3. Налаштування фронтенду
Перехід до директорії фронтенду
mkdir frontend
cd ../frontend
Встановлення залежностей
npx create-react-app .
npm install axios chart.js react-chartjs-2
Запуск фронтенду
npm start
Ваш React додаток тепер має працювати на http://localhost:3000.
Робочий процес додатку
1. Введіть назву міста
Користувачі можуть ввести назву міста у поле вводу на фронтенді та надіслати форму.
2. Отримання даних про погоду
Фронтенд надсилає POST запит до API бекенду за адресою http://localhost:5000/weather.
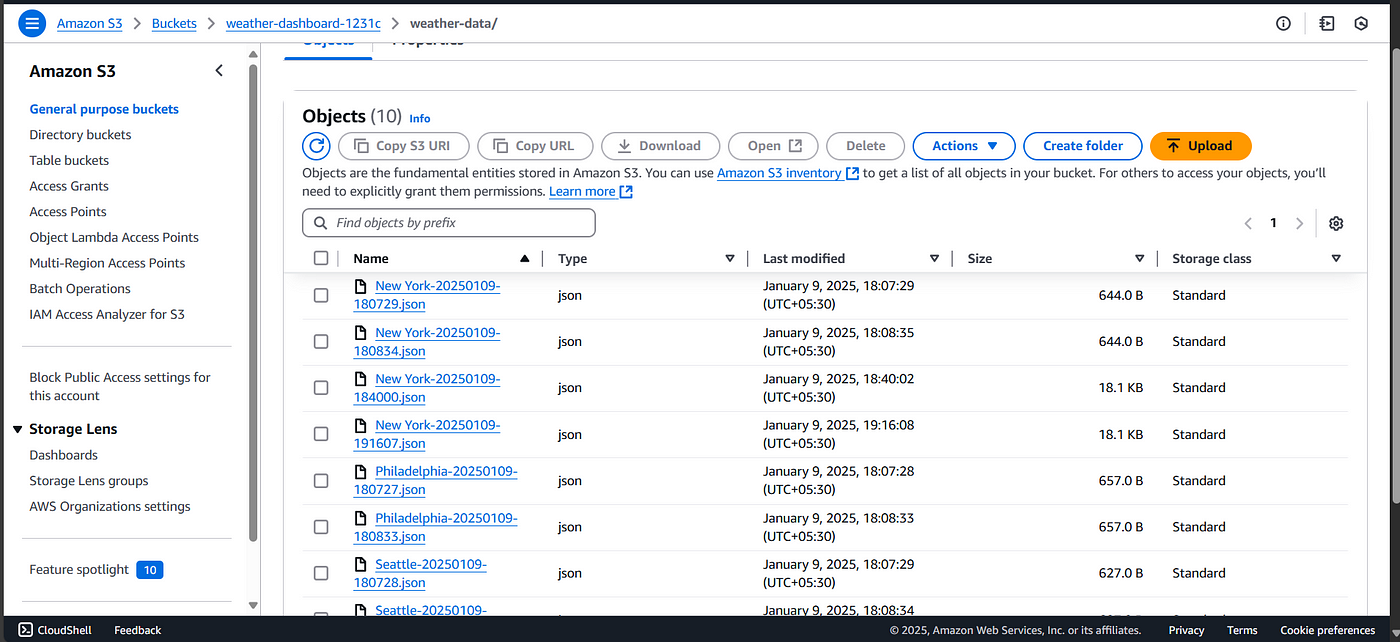
3. Збереження даних в AWS S3
Бекенд отримує дані з OpenWeather API, обробляє їх і зберігає в AWS S3.
4.
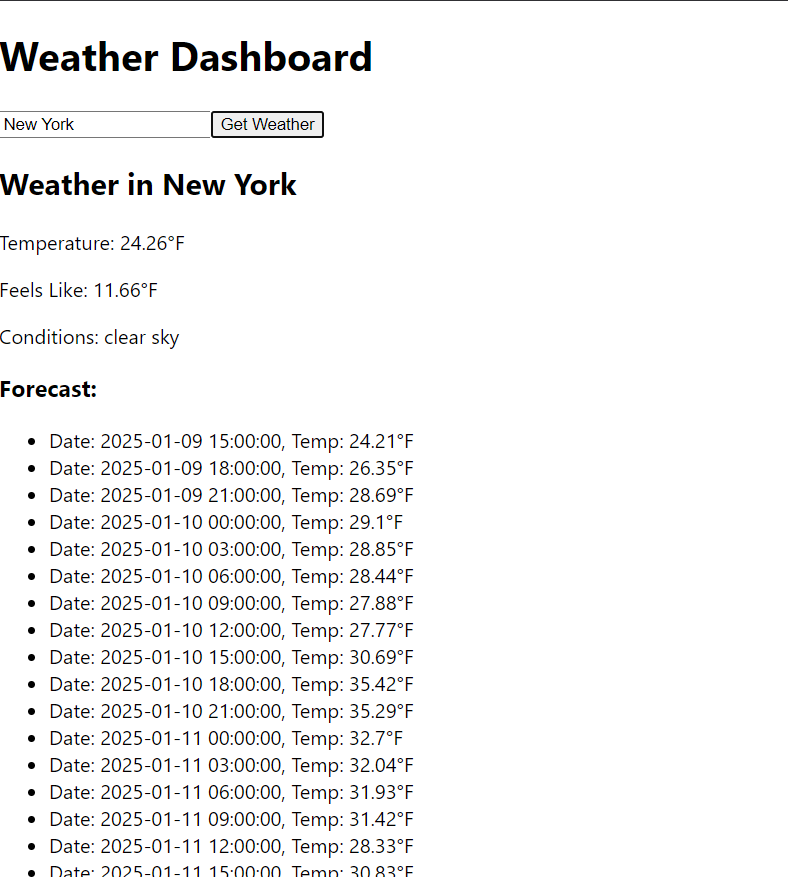
Виведення даних на фронтенді
Бекенд відповідає з даними про погоду, які React додаток використовує для динамічного оновлення інтерфейсу користувача.
Огляд коду
Бекенд (Flask)
Ключові кінцеві точки
/weather(POST): Отримує дані про погоду для заданого міста та зберігає їх в AWS S3.
Приклад коду на Python
from flask import Flask, request, jsonify
from flask_cors import CORS
import requests
import boto3
import os
import json
from datetime import datetime
app = Flask(__name__)
CORS(app) # Увімкнення підтримки Cross-Origin Resource Sharing (CORS)
API_KEY = os.getenv("OPENWEATHER_API_KEY")
AWS_BUCKET_NAME = os.getenv("AWS_BUCKET_NAME")
S3_CLIENT = boto3.client("s3")
def save_to_s3(city, weather_data, forecast_data):
"""Зберігає дані про погоду та прогноз в S3."""
timestamp = datetime.now().strftime('%Y%m%d-%H%M%S')
file_name = f"weather-data/{city}-{timestamp}.json"
data_to_save = {
"weather": weather_data,
"forecast": forecast_data,
"timestamp": timestamp
}
try:
S3_CLIENT.put_object(
Bucket=AWS_BUCKET_NAME,
Key=file_name,
Body=json.dumps(data_to_save),
ContentType="application/json"
)
print(f"Дані для {city} збережено в S3.")
except Exception as e:
print(f"Помилка при збереженні в S3: {e}")
@app.route('/weather', methods=['POST'])
def get_weather():
"""Отримує дані про погоду та прогноз для заданого міста."""
data = request.get_json()
city = data.get('city')
if not city:
return jsonify({"error": "Назва міста обов'язкова"}), 400
try:
# Отримуємо поточну погоду
weather_url = f"http://api.openweathermap.org/data/2.5/weather"
weather_params = {
"q": city,
"appid": API_KEY,
"units": "imperial" # Змініть на "metric", якщо потрібно
}
weather_response = requests.get(weather_url, params=weather_params)
weather_response.raise_for_status()
weather_data = weather_response.json()
# Отримуємо прогноз
forecast_url = f"http://api.openweathermap.org/data/2.5/forecast"
forecast_params = {
"q": city,
"appid": API_KEY,
"units": "imperial"
}
forecast_response = requests.get(forecast_url, params=forecast_params)
forecast_response.raise_for_status()
forecast_data = forecast_response.json()
# Зберігаємо дані в S3
save_to_s3(city, weather_data, forecast_data)
# Надсилаємо відповідь на фронтенд
return jsonify({
"weather": weather_data,
"forecast": forecast_data
})
except requests.exceptions.RequestException as e:
return jsonify({"error": f"Не вдалося отримати дані про погоду: {str(e)}"}), 500
except Exception as e:
return jsonify({"error": f"Сталася помилка: {str(e)}"}), 500
if __name__ == '__main__':
app.run(debug=True)
python backend/src/weather_dashboard.py
Тепер протестуйте за допомогою Postman або вставивши випадкові дані.
Фронтенд (React)
Ключові компоненти
- WeatherForm: Обробляє введення користувача.
- WeatherDisplay: Відображає дані про погоду.
Приклад коду на React
import React, { useState } from "react";
import "../App.css";
function WeatherApp() {
const [city, setCity] = useState("");
const [weatherData, setWeatherData] = useState(null);
const [error, setError] = useState("");
const fetchWeatherData = async () => {
setError(""); // Очищаємо попередні помилки
setWeatherData(null); // Очищаємо попередні дані
try {
const response = await fetch("http://localhost:5000/weather", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ city }),
});
if (!response.ok) {
const errorData = await response.json();
throw new Error(errorData.error || "Помилка сервера");
}
const data = await response.json();
setWeatherData(data);
} catch (err) {
setError(err.message);
}
};
return (
Weather Dashboard
onChange={(e) => setCity(e.target.value)}
/>
Отримати погоду
{error &&
Помилка: {error}
} {weatherData && (
Погода в місті {city}
Температура: {weatherData.weather.main.temp}°F
Відчувається як: {weatherData.weather.main.feels_like}°F
Умови: {weatherData.weather.weather[0].description}
Прогноз:
{weatherData.forecast.list.map((forecast, index) => (
Дата: {forecast.dt_txt}, Температура: {forecast.main.temp}°F
))}
)} ); } експорт за замовчуванням WeatherApp; ``` ``` Запустіть фронтенд npm start ``` ## Тестування Щоб переконатися, що додаток працює безперешкодно: 1.
Введіть правильні назви міст (наприклад, "Нью-Йорк", "Лондон").
2. Перевірте, що дані відображаються коректно на фронтенді.
3. Перевірте, що погодні дані зберігаються у вашому S3 бакеті.


## Висновок
Пройшовши цей посібник, ви створили повноцінну погодну панель, яка інтегрує API, хмарне сховище та динамічний інтерфейс. Цей проєкт є чудовим способом вивчити Flask, React та AWS S3 на реальному додатку.
Не соромтеся розширювати цей додаток, додаючи нові функції, такі як автентифікація користувачів, покращена візуалізація даних або підтримка кількох мов.
Ви також можете налаштувати та розширити цей проєкт, додаючи нові функції або інтегруючи додаткові сервіси. Удачі в програмуванні!
**GitHub**: [https://github.com/HARSHALJETHWA19/resume](https://github.com/HARSHALJETHWA19/Weather-Dashboard)
**Стежте за мною :**
**Linkedin:** [**https://www.linkedin.com/in/harshaljethwa/**](https://www.linkedin.com/in/harshaljethwa/)
**GitHub:** [**https://github.com/HARSHALJETHWA19/**](https://github.com/HARSHALJETHWA19/)
**Twitter:** [**https://twitter.com/harshaljethwaa**](https://twitter.com/harshaljethwaa)
**Дякую!!!**
Перекладено з: [Building a Weather Dashboard with Flask, React, and AWS S3: A Step-by-Step Guide](https://medium.com/@harshaljethwa19/building-a-weather-dashboard-from-backend-to-frontend-32598a37d1ce)