Т property gap в CSS використовується для створення простору між елементами в flexbox, grid або багатоколонковому макеті. Це скорочена форма для row-gap та column-gap, що дозволяє задати відстань між рядками та стовпцями;
.gap-css{
gap: 50px;
gap: 10px 30px; //або
}
Наприклад;
#Div-1
#Div-2
#Div-3
#Div-4
#Div-5
#Div-6
#Div-7
#Div-8
#Div-9
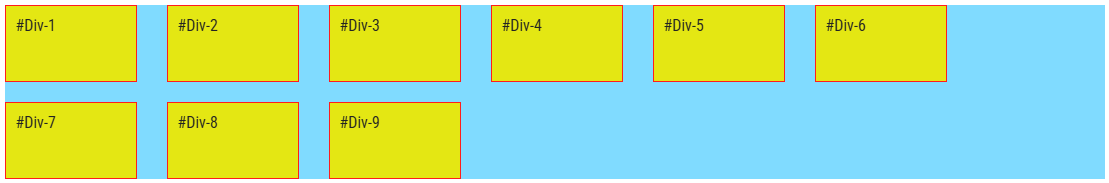
``` Тепер застосуємо css; ``` #gap-flex-container { background-color: rgb(128, 219, 255); display: flex; flex-wrap: wrap; gap: 20px 30px; } #gap-flex-container > div { border: 1px solid rgb(255, 29, 29); width: 10%; aspect-ratio: 2; padding: 10px; background-color: rgb(228, 231, 19); } ``` Результат;  Інший приклад використання властивості gap через багатоколонковий макет; ```
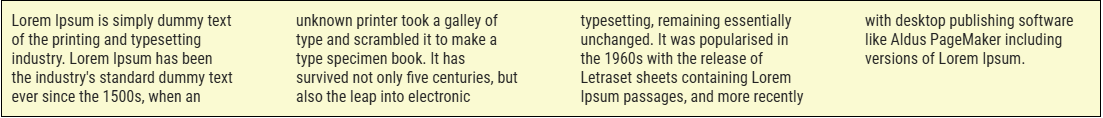
Lorem Ipsum — це просто текст для заповнення в друкарстві та наборі тексту. Lorem Ipsum використовується як стандартний текст в індустрії з 1500-х років, коли невідомий друкар взяв набори літер і перемішав їх для створення зразка шрифтів. Цей текст пережив не тільки п'ять століть, але й стрибок в електронний набір тексту, залишаючись в основному незмінним. Популярність він набув у 1960-х з виходом листів Letraset, що містили уривки Lorem Ipsum, а пізніше — з програмами для настільної публікації, такими як Aldus PageMaker, що включають версії Lorem Ipsum.
``` ``` #gap-multi-column { border: solid black 1px; background-color: lightgoldenrodyellow; columns: 4; gap: 60px; } ``` 
Перекладено з: [Day #13 Css Gap Property](https://medium.com/@osman.sokuoglu/day-13-css-gap-property-9e4f40d8173b)