Робочий стіл
Цей посібник пояснює, як налаштувати локальне середовище розробки для відображення та тестування шаблонів Shopify Liquid за допомогою VS Code.
Що я зазвичай роблю, якщо тестую код або програмне забезпечення, з якими зазвичай не взаємодію (у цьому випадку Ruby), — створюю Docker-контейнер (або GitHub Codespace) з необхідними інструментами та залежностями. Таким чином, я можу зберігати свою локальну машину чистою та легко ділитися середовищем з іншими.
1. Встановлення необхідних інструментів
Переконайтеся, що у вас встановлено наступне:
a. Ruby
Рендеринг двигуна Liquid у Shopify працює на Ruby. Встановіть Ruby за допомогою:
-
macOS:
brew install ruby -
Windows: [RubyInstaller]
-
Linux:
sudo apt install ruby
Перевірте встановлення:
ruby -v
b. Bundler
Встановіть Bundler для управління Ruby gem:
gem install bundler
c. Node.js
Деякі фронтенд-ресурси можуть залежати від Node.js:
node -v
npm -v
Порада: у GitHub Codespace ви можете використовувати попередньо встановлені версії Ruby і Node.js. Вам лише потрібно встановити gem bundler.
Вимоги
2. Налаштування папки проєкту
1. Створіть папку для проєкту:
mkdir shopify-liquid-local && cd shopify-liquid-local
2. Ініціалізуйте середовище Ruby:
bundler init
3. Відредагуйте Gemfile, щоб включити:
source "https://rubygems.org"
gem "liquid"
4. Встановіть залежності:
bundle install
3. Створення базового шаблону Liquid
Створіть файл index.liquid:
Welcome to {{ site_name }}
{% if products.size > 0 %}
{% for product in products %}
{{ product.name }} - {{ product.price }}
{% endfor %}
{% else %}
No products available.
{% endif %} ```
Порада: рекомендую розширення [“[Liquid](https://marketplace.visualstudio.com/items?itemName=sissel.shopify-liquid)”] від panoply для підсвічування синтаксису та автодоповнення, а також розширення [“[Shopify Liquid](https://marketplace.visualstudio.com/items?itemName=Shopify.theme-check-vscode)”] від Shopify для форматування.
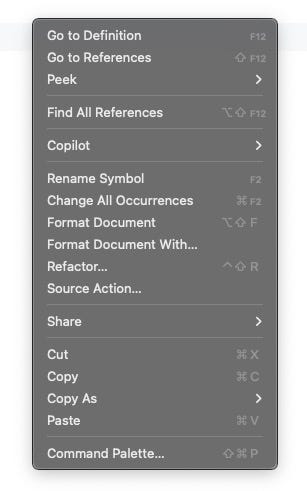
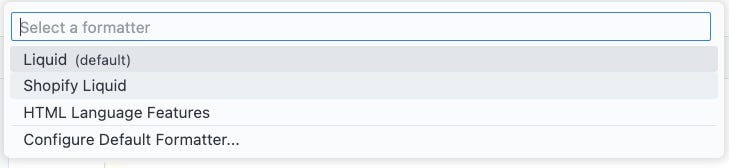
Порада: щоб отримати правильне форматування, клацніть правою кнопкою миші та виберіть “Format Document With...” або використовуйте комбінацію клавіш “Shift+Alt+F”. Виберіть форматер “Shopify Liquid”. Це дозволяє мати розширення “Liquid” для підсвічування синтаксису та автодоповнення, а також “Shopify Liquid” для форматування.

_Liquid Extension_

_Shopify Liquid Extension_

_Меню_

_Виберіть Shopify Liquid_
## **4. Напишіть Ruby-скрипт для рендерингу Liquid**
Створіть файл `render.rb`:
require "liquid"
Завантаження шаблону Liquid
templatefile = File.read("index.liquid")
template = Liquid::Template.parse(templatefile)
Визначення даних
data = {
"title" => "Shopify Local Testing",
"site_name" => "My Local Shop",
"products" => [
{ "name" => "T-Shirt", "price" => "$20" },
{ "name" => "Jeans", "price" => "$40" }
]
}
Рендеринг шаблону та збереження в HTML
output = template.render(data)
File.open("output.html", "w") { |file| file.write(output) }
puts "Template rendered to output.html"
```
5. Виконання скрипту
Запустіть:
ruby render.rb
Відкрийте output.html у браузері.
Output HTML
6. Опціонально: Налаштування живого перегляду
**a.
Опція 1: Встановлення HTTP-сервера за допомогою Python або Node.js
- Python:
python -m http.server
Відвідайте http://localhost:8000.
- Node.js:
npm install -g http-server
http-server
b. Опція 2: Розширення Live Server для VS Code
-
Встановіть розширення [Live Server].
-
Клацніть правою кнопкою миші на
output.htmlі виберіть Open with Live Server.
Дотримуючись цього посібника, ви зможете ефективно рендерити та тестувати шаблони Liquid локально.
Посилання на репозиторій GitHub можна знайти за адресою [Shopify Liquid Local на Github].
Повну статтю можна знайти на fzeba.com.
Там я також написав про відлагодження та тестування.
Перекладено з: Rendering Shopify Liquid Code Locally with VS Code