Тема статті полягає в демонстрації етапів створення плагіна для Nocobase, щоб задовольнити специфічні потреби. Тут ми пройдемо через проектування архітектури, створення базової структури, активацію плагіна, визначення та створення колекцій, створення кінцевої точки (endpoint), створення інтерфейсу конфігурації, інтеграцію з workflow та експорт плагіна.
Для цієї статті ми будемо використовувати наступні технології: Nocobase, Postgres та Docker, які вже налаштовані, в цій статті я показую, як їх встановити.
Архітектура плагіна
Архітектура плагіна
Створення структури плагіна
Щоб створити плагін, достатньо виконати команду нижче, тут ви можете знайти більше деталей щодо структури плагіна, початкового коду та команд.
yarn pm create @my-project/plugin-whatsapp
Після створення файли будуть збережені в папці packages з ім'ям плагіна, яке ви вказали, як показано на зображенні нижче. Щоб зрозуміти структуру папок, ви можете звернутися до інструкції тут.
Структура файлів плагіна
Активація плагіна
Щоб активувати плагін, ви можете перейти на екран плагінів і активувати його через перемикач, як показано на зображенні нижче, або виконавши команду:
yarn pm enable @my-project/plugin-hello
Екран інформації про плагін та його активація
Створення колекцій
Колекції важливі, оскільки саме вони визначають структуру інформації, яка буде збережена в таблицях вашої бази даних. Для цього випадку я створив дві колекції, як описано нижче.
ProvideConfig
API Key: API Key від Meta для доступу до API WhatsApp,
URL: URL API,
Cell Phone From: Номер телефону для WhatsApp Bussines
MessageQueue
Content: Вміст повідомлення,
Status: Пендінг або Завершено
Колекції в Nocobase зберігаються в папці /src/server/collections/ і їх базова структура показана нижче. Більше деталей можна знайти тут.
##File: ProvideConfig
import { defineCollection } from '@nocobase/database';
export default defineCollection({
name: 'ProvideConfig',
fields: [
{ type: 'string', name: 'api_key' },
{ type: 'string', name: 'url' },
{ type: 'string', name: 'cell_phone_from' },
],
},
);
##File: MessageQueue
import { defineCollection } from '@nocobase/database';
export default defineCollection({
name: 'MessageQueue',
fields: [
{ type: 'string', name: 'content' },
{ type: 'string', name: 'status' }
],
},
);
Створення кінцевих точок (endpoints)
Кінцеві точки (endpoints) дозволяють зовнішнім системам виконувати певні дії, що забезпечує інтеграцію між ними. В цьому випадку ми створимо кінцеву точку, яка викликає дію для планування виконання API WhatsApp і відправки повідомлення асинхронно.
Щоб створити кінцеву точку, ми можемо використовувати файл /src/server/plugin.ts і вставити код всередині методу load, як показано в коді нижче.
У ACL ви визначаєте дозволи для кінцевої точки (endpoint), а в resourceManager реєструєте кінцеву точку зі своїм методом. Кінцева точка буде доступна за адресою http://localhost:13001/api/whatsapp:sendMssage
import { Plugin } from '@nocobase/server';
export class PluginHelloServer extends Plugin {
async afterAdd() {}
async beforeLoad() {}
async load() {
this.app.acl.allow('whatsapp', '*', 'public');
this.app.resourceManager.define({
name: 'whatsapp',
actions: {
async sendMessage(ctx, next) {
//Зберігаємо повідомлення в черзі, статус: очікування
//Отримуємо параметри API WhatsApp з бази даних;
//Спробуємо надіслати повідомлення через API WhatsApp
// Якщо все добре, оновлюємо статус: завершено, інакше: оновлюємо статус: помилка
}
}
});
}
...
Створення інтерфейсу конфігурації
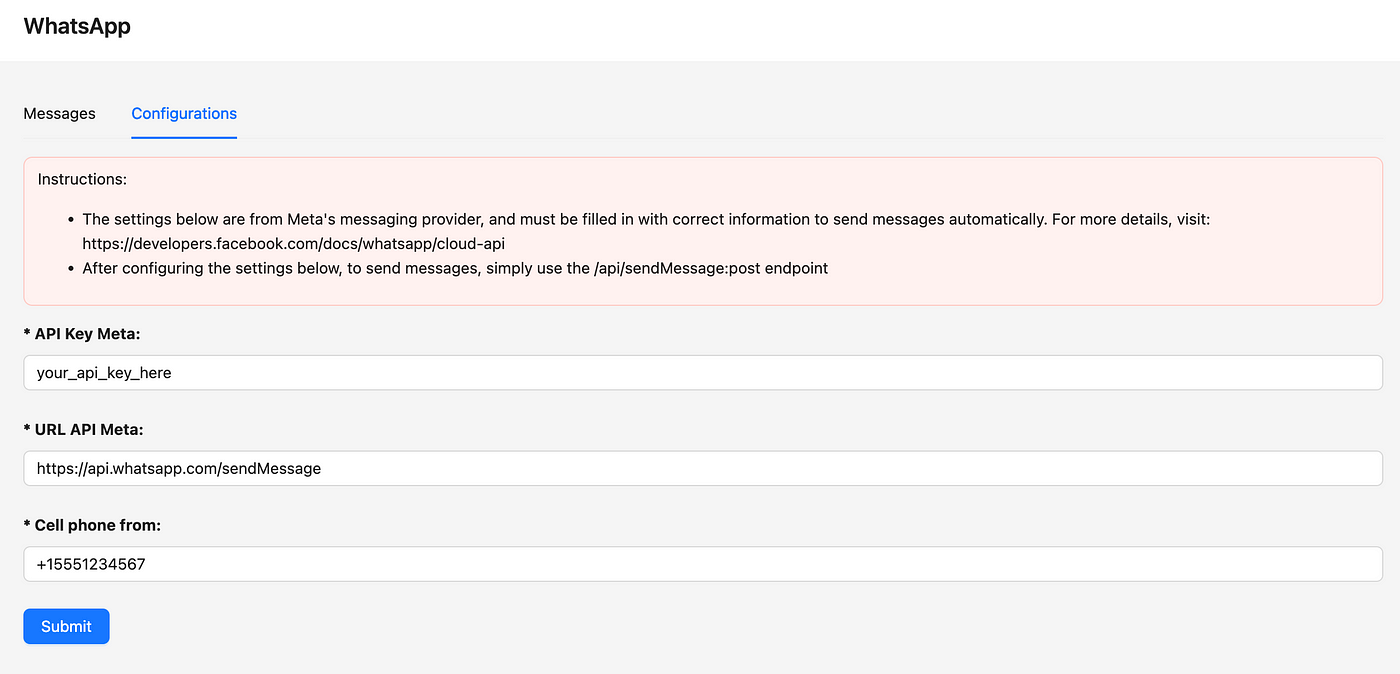
Nocobase дозволяє створювати інтерфейси за допомогою React та Ant Design. Для цього випадку я створю інтерфейс в області налаштувань плагіна, щоб можна було задати конфігурацію API WhatsApp, а також переглядати надіслані повідомлення та їх статус, як показано на зображеннях нижче.
Екран запуску плагіна
В папці /src/client/ ви можете створювати інтерфейси, використовуючи React та Ant Design. Код нижче дає уявлення про просту структуру для створення екранів, які показані на зображеннях. Більше деталей можна знайти за цим посиланням тут, де можна знайти інформацію про створення меню, екранів і маршрутів.
import { Plugin } from '@nocobase/client';
import { Alert, Button, Form, Input, Table, Tabs, TabsProps } from 'antd';
import React, { useState } from 'react';
/**
*
*/
export class PluginWhatsappClient extends Plugin {
async afterAdd() {
// await this.app.pm.add()
}
async beforeLoad() {
}
// Ви можете отримати та змінити екземпляр додатку тут
async load() {
// this.app.addComponents({})
// this.app.addScopes({})
// this.app.addProvider()
// this.app.addProviders()
// this.app.router.add()
const PluginWhatsAppTabs = () => {
const [apiKey, setApiKey] = useState();
const [url, setUrl] = useState();
const [cellPhoneFrom, setCellPhoneFrom] = useState();
const onChange = async (key: string) => {
//Отримуємо дані з API та встановлюємо їх у поля вводу.
const { data } = await this.app.apiClient.request({ url: 'ProvideConfig:get', params: { filterByTk: 1 } });
setApiKey(data.data.api_key);
setUrl(data.data.url);
setCellPhoneFrom(data.data.celular_from);
};
const onClickSubmit = () => {
//Дія для оновлення вводу в базі даних через API.
console.log('Ok');
}
//Моковані дані з повідомленнями
const dataSource = [
{
key: '1',
content: 'Привіт, вітаємо',
date: '24/12/2024',
status: 'Очікує',
},
{
key: '2',
content: 'Привіт, вітаємо',
date: '23/12/2024',
status: 'Надіслано',
}
];
const columns = [
{
title: 'Вміст',
dataIndex: 'content',
key: 'content',
},
{
title: 'Дата',
dataIndex: 'date',
key: 'date',
},
{
title: 'Статус',
dataIndex: 'status',
key: 'status',
},
];
const instructions = (<>
Інструкції:
Налаштування нижче належать до постачальника повідомлень Meta, і мають бути заповнені правильною інформацією для автоматичної відправки повідомлень.
Для додаткової інформації відвідайте: https://developers.facebook.com/docs/whatsapp/cloud-api
Після налаштування параметрів нижче, щоб надіслати повідомлення, просто використовуйте кінцеву точку /api/sendMessage:post
); const itemsTabs: TabsProps['items'] = [ { key: '1', label: 'Повідомлення', children: (), }, { key: '2', label: 'Налаштування', children: (<>
Подати ), } ]; return () } this.app.pluginSettingsManager.add('whatsapp', { title: 'WhatsApp', icon: 'WhatsAppOutlined', Component: PluginWhatsAppTabs, sort: 100, }); } } export default PluginWhatsappClient; ``` Код вище створює екран плагіна, як показано нижче. Деякі частини закоментовані, щоб не робити код занадто великим.

_Екран налаштувань плагіна_
## Інтеграція з Workflow Nocobase
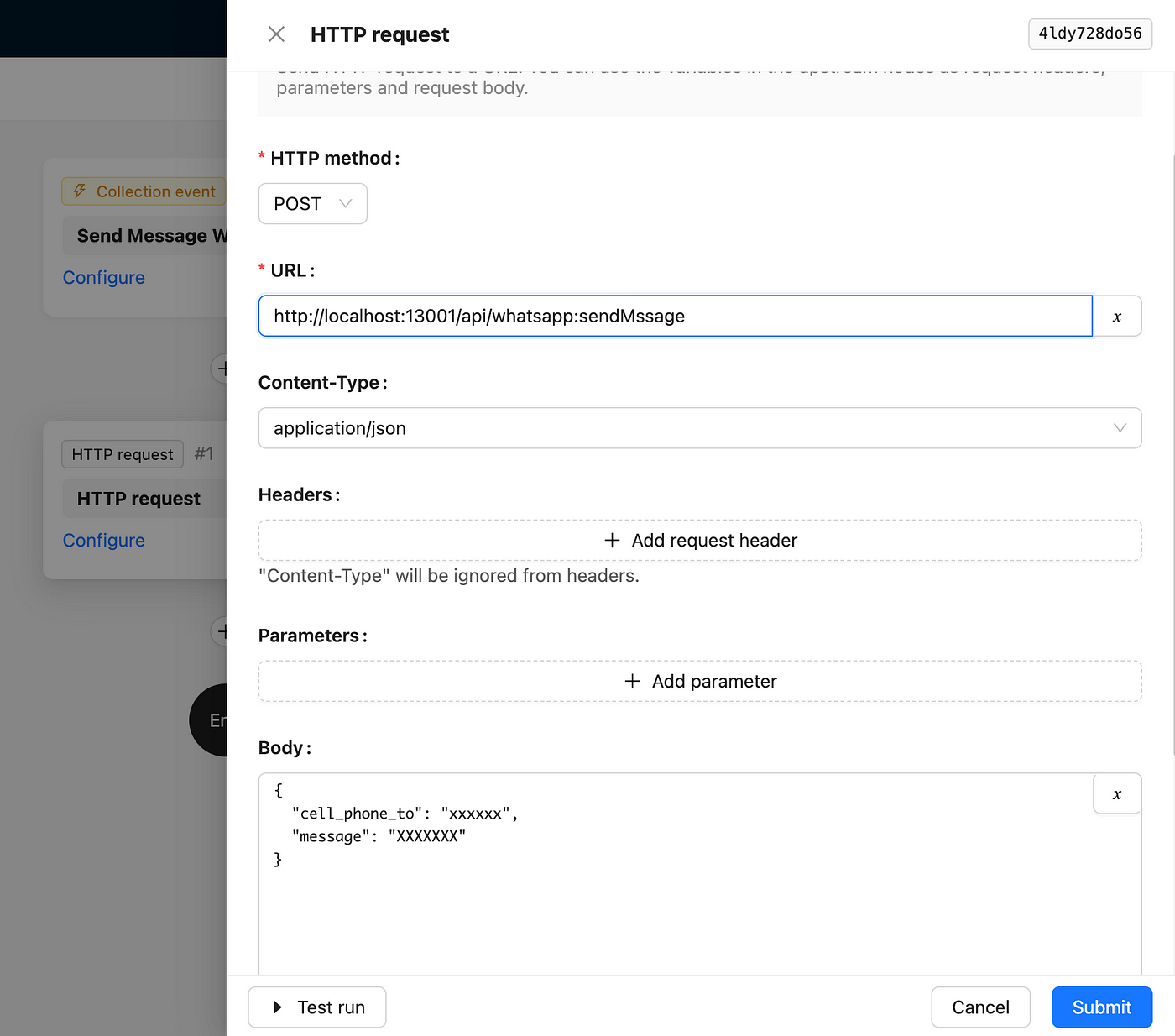
Є кілька способів використати кінцеву точку, створену в плагіні, для надсилання повідомлень. Один з них — це викликати її в рамках workflow Nocobase. Зазвичай, для цього потрібно створити Work типу HTTP Request і передати дані, як показано на зображенні нижче.

_Визначення work для виклику кінцевої точки повідомлень_
## Експорт плагіна як файл
Щоб експортувати створений плагін, просто введіть команду нижче. Це згенерує файл .tar, який можна встановити на інші інстанції Nocobase. Для додаткових деталей ви можете звернутися до [цієї документації](https://docs.nocobase.com/development/your-fisrt-plugin).
yarn build @my-project/plugin-hello
yarn nocobase tar @my-project/plugin-hello
```
Висновки
Метою цієї статті було продемонструвати процес створення та базову структуру плагіна в Nocobase. Деякі частини коду можна переписати та покращити. Незабаром я планую додати проект до репозиторію та поділитися з громадою переглянутим плагіном.
Перекладено з: Desenvolvendo plugin pra enviar mensagens via WhatsApp no Nocobase