Творення форм завжди було для мене складним завданням, яке я залишав на останнє. І зазвичай я просто починаю з копіювання існуючого файлу форми. Сьогодні я вирішив змінити це. Ось серія статей про форми Angular в їх найпростіших варіантах і створення багаторазових компонентів для керування валідацією.
Сьогодні ми розглянемо валідацію всіх типів полів. Почнемо з простіших: тих, що використовують рядки:
- Email, tel і text — це прості поля; нічого, що потребує особливого підходу.
- Textarea: Це як текстове поле. Може знадобитися додаткове стилізування.
- URL: Це не обробляється Angular, тому ми можемо використати шаблон для перевірки.
- Number: Поле типу number у браузері досить потужне для запобігання введенню нечислових значень, але ми можемо все одно використовувати шаблон для більшого контролю.
Інші типи:
- Select box: Єдине загальне правило валідації —
required. - Checkboxes і radio buttons: Найочевидніша валідація — "хоча б один вибраний".
- Hidden fields: Це як текстові поля, але потребують стилізації.
[
Серія: Опанування форм Angular — Sekrab Garage
Опанування форм Angular. Я хочу створити просте багаторазове рішення для форм в Angular. Рішення, яке не буде нав'язливим…
garage.sekrab.com
](https://garage.sekrab.com/posts/using-css-to-validate-angular-reactive-form?source=post_page-----f6d9f5b12301--------------------------------)
Textarea
Це прямо до справи: основна валідація — мінімальна та максимальна кількість символів, що робиться за допомогою рідних атрибутів minlength і maxlength. Це вже було розглянуто. Здається, стилі також зберігаються.
Select box
Біль — або ні! Почнемо з першого тесту: список з валідацією "required", єдине, що ми можемо стилізувати — це стрілка. Це починається з appearance: none. Але це вибір, пов'язаний з проектом.
Порада UX: якщо це обов'язково, виберіть один за замовчуванням.
Деякі високобезпечні сайти (як банківські) вимагають, щоб користувач зробив свідомий вибір — що б це не означало — але це були точні слова, які я колись почула. У цьому випадку опція з порожнім значенням виступає як нульове значення і спрацює як помилку.
Select
Windows
Mac
Linux
Android
Ось як це виглядає, коли вибір неправильний:
Це справді спрацювало краще, ніж я очікувала! Давайте рухатися далі.
Checkbox
Для одного чекбоксу з required, функціонально все працює, оскільки він буде вірним, якщо значення буде true. Але це виглядає жахливо. Лейбл має бути після чекбоксу. Не дуже приємно, чи не так?
// компонент форми, бажаний синтаксис
// ...
this.fg = this.fb.group({
//...
accept: [],
});
Не покажу, як це виглядає, ми виправимо всі стилі пізніше. Але це працює, як очікувалось.
Multiple checkboxes
Є багато способів створити групу чекбоксів з одним іменем. Ця стаття не про це, але кінцевий результат, якого я хочу досягти, — це повідомлення про валідацію, яке з’являється разом з іншими полями.
Чотири способи, які я знаю:
formGroupNameз чекбоксамиformArrayNameз чекбоксами- Чекбокси, які оновлюють стан валідації форми
- Чекбокси, які оновлюють прихований ввід, що є частиною форми
Ось приклад formGroupName, який використовує функцію валідації між формами для встановлення стану форми як неправильний.
Ми використовуємо властивість invalidForm для відображення помилки.
// компонент форми
template: `
Red Black Green
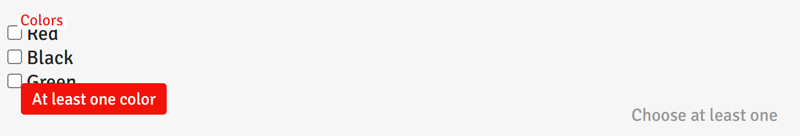
Choose at least one ` // ... this.fg = this.fb.group({ colors: this.fb.group({ red: [], black: [], green: [], }, { validators: this.atleastOne}) }); atleastOne = (control: AbstractControl): ValidationErrors | null => { // якщо всі контролі false, повертаємо помилку const values = Object.values(control.value); if (values.some(v => v === true)) { return null; } return { atleastOne: true }; }; ``` Помилка відображається, коли: `fg.get('colors').hasError('atleastOne')` Це працює, але виглядає так. Це ми виправимо пізніше.

Ми також можемо призначити директиву для поля `formGroupName`, ось так:
``` // просто додайте директиву crinput тут
...
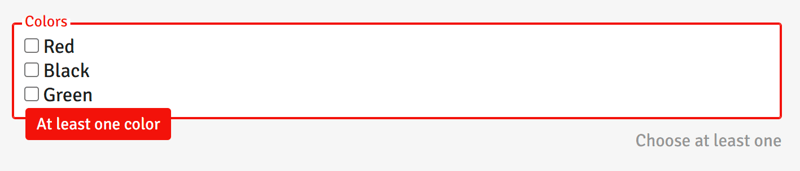
Choose at least one ``` Залишаючи валідатор таким, яким він є, немає необхідності використовувати `invalidForm`. Це працює гарно, і виглядає наступним чином. Трохи краще.

Інший спосіб — це розмістити чекбокси в окремому HTML-елементі. Це також працює, якщо ми хочемо показати спливаюче повідомлення в іншому місці.
``` Select a color
Red Black Green
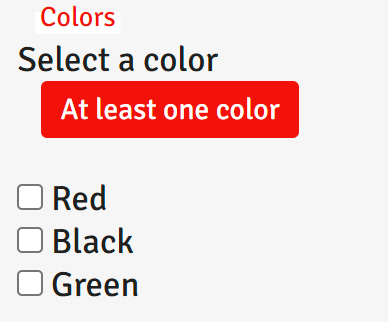
``` І це виглядає так:

Все це можливо, тому що ми зробили це дуже просто за допомогою класу помилки зворотного зв'язку форми. Нам потрібно ще трохи допрацювати стилі, кожен проект може мати свої варіанти стилізації.
## Radio button
Що стосується радіокнопок, вони пов'язані з одним `formControlName`. Особливість радіокнопок полягає в тому, що валідація майже завжди є валідацією між формами. Кращий досвід вимагає, щоб **хоча б одна була вибрана за замовчуванням**. Якщо жодна не була вибрана за замовчуванням, зверніть увагу, як тепер ми можемо використовувати директиву `crinput` для звичайного HTML-елемента, і все працює. Ми використовуємо властивість `invalidForm` для реагування на неправильну радіокнопку.
Male Female
``` Виглядає це так:
Давайте рухатися далі.
Hidden field
Приховані поля спрощують валідацію, яка інакше була б складною. Вони переважно обробляються як текстові поля, з особливим стилізуванням.
Ми займатимемося цим пізніше.
Загальні функції валідації
Ми створили колекцію patterns, щоб використовувати її в усьому проекті, але також можемо створити загальні функції валідації для повторного використання. Давайте розглянемо кілька поширених прикладів для цього. Наступний епізод, іншалла. 😴
Чи знали ви, що UNRWA є співучасником геноциду?
Ресурси
[
Типи полів форм Angular - Sekrab Garage
Опанування форм Angular. Сьогодні ми будемо вивчати валідацію всіх типів полів. Почнемо з простіших: тих, що базуються на рядках...
garage.sekrab.com
](https://garage.sekrab.com/posts/angular-form-field-types?source=post_page-----f6d9f5b12301--------------------------------)
Перекладено з: Angular form field types