Всі посібники, які я бачив про додавання входу через Google до Django, роблять це надто складним (наприклад, Django-allauth або Django-social-auth).
Ми додамо вхід через Google найпростішим способом:
- Відображення HTML-сторінки з тегом скрипта Google, який додає кнопку входу. Після натискання на неї користувач побачить спливаюче вікно для входу в Google.
- Після входу Google перенаправить користувача (через POST) на вказану сторінку нашого сайту.
- Ми отримаємо інформацію користувача з Google (наприклад, email) з POST-запиту.
Почнемо 🚀
0. Налаштування нашого Django додатку
- Встановимо пакунки та створимо наш Django додаток
pip install django python-dotenv google-api-python-client
django-admin startproject core .
python manage.py startapp sim
- Додаємо наш додаток
simдоINSTALLED_APPSу файліsettings.py:
# settings.py
INSTALLED_APPS = [
'sim',
...
]
1. Створення екрана згоди для входу через Google та OAuth клієнтського ID
Це може здатися незнайомим, але зробити це швидко (незважаючи на заплутану документацію Google Cloud Platform).
a. Створення проєкту
- Відкрийте сторінку Credentials в консолі Google API
- Створіть проєкт Google API.
- Виберіть ваш проєкт. Це важливо: потрібно вибрати ваш проєкт після того, як ви його створите.
b. Налаштування екрану згоди OAuth
- Натискаємо Credentials > Create credentials > OAuth client ID.
- Натискаємо Configure the consent screen > External > Create. Заповнюємо форму (я додав example.com як авторизований домен). (Примітка щодо деплою в продакшн: для роботи в продакшн, в майбутньому потрібно додати вашу URL-адресу до авторизованих доменів).
- Додаємо scopes. Це визначає, яку інформацію користувачі можуть передавати (я вибрав
userinfo.email) > Update > Save and Continue. - Додаємо тестових користувачів (я додав свій email. Ці користувачі мають бути користувачами Google) > Add > Save and Continue.
- Натискаємо Back to Dashboard.
c. Створення OAuth клієнтського ID
- Натискаємо Credentials > Create credentials > OAuth client ID > Web application (Не натискати створити ще).
Додаємо авторизовані JavaScript origins
Для нашого локального розвитку додаємо як http://localhost, так і http://localhost:8000 до Authorized JavaScript origins.
Замість номера порту вказуйте той, що використовується для вашого локального серверу розробки.
Примітка щодо деплою в продакшн: При деплої на продакшн, вам потрібно буде додати URI вашого сайту до Authorized JavaScript origins. URI має включати тільки схему та повністю кваліфіковане ім’я хоста. Наприклад, https://www.example.com.) Якщо цього не зробити, Google поверне помилку при спробі увійти.
Додаємо авторизовані redirect URI
- Додаємо
http://localhost:8000/auth-receiverдо Authorized redirect URIs.
Це URL, куди Google надішле облікові дані та перенаправить користувача після автентифікації. Замість номера порту вказуйте той, що використовується для вашого локального серверу розробки.
- Натискаємо create
- Копіюємо Client ID та Client Secret.
d. Додавання Client ID до нашого Django додатку
- Створіть файл
.envу директоріїcore/.envта додайте в нього наступне. Це дозволить зберігати наші змінні середовища, які не будемо комітити в систему контролю версій.
GOOGLE_OAUTH_CLIENT_ID=
- Оновіть верхню частину вашого файлу
core/settings.py, щоб вона виглядала ось так. Це завантажить змінні середовища з файлу.envпри перезапуску сервера.
Ми також додаємо перевірку, щоб переконатися, що змінна середовища GOOGLE_OAUTH_CLIENT_ID задана, та додаємо налаштування для дозволу на спливаюче вікно входу через Google.
import os
from dotenv import load_dotenv
from pathlib import Path
load_dotenv()
GOOGLE_OAUTH_CLIENT_ID = os.environ.get('GOOGLE_OAUTH_CLIENT_ID')
if not GOOGLE_OAUTH_CLIENT_ID:
raise ValueError(
'GOOGLE_OAUTH_CLIENT_ID не вказаний.'
'Ви додали його у файл за адресою core/.env ?'
)# Нам потрібні ці рядки нижче, щоб дозволити спливаюче вікно входу через Google.
SECURE_REFERRER_POLICY = 'no-referrer-when-downgrade'
SECURE_CROSS_ORIGIN_OPENER_POLICY = "same-origin-allow-popups"
3. Створення процесу входу через Google
Як працюватиме ваш процес входу через Google
Наш процес входу є простим і ефективним. Ми:
- рендеримо HTML-сторінку, що містить тег скрипта від Google, який спрацьовує, коли користувач відвідує сторінку і додає кнопку входу через Google
- після входу користувача через Google, Google перенаправляє його на URL на нашому сайті (‘auth-reciever’) з POST-запитом, що містить токен.
- ми перевіряємо, чи є токен дійсним, і отримуємо інформацію про користувача з нього.
Отже, давайте створимо це.
a. Створення сторінки входу
- Створіть папку в
sim/templatesта додайте файл з назвоюsign_in.html. - Додайте наступне в
sign_in.html:
{% if request.session.user_data %}
Привіт, {{ request.session.user_data.given_name }} 🙂
Ваш email: {{ request.session.user_data.email }}
Натисніть тут, щоб вийти
{% else %}
Привіт 🙂
Натисніть нижче, щоб увійти через Google
{% endif %}
``` Це містить тег скрипта для завантаження API входу через Google та кнопку для запуску процесу входу.
## b. Генерація HTML-коду кнопки входу через Google
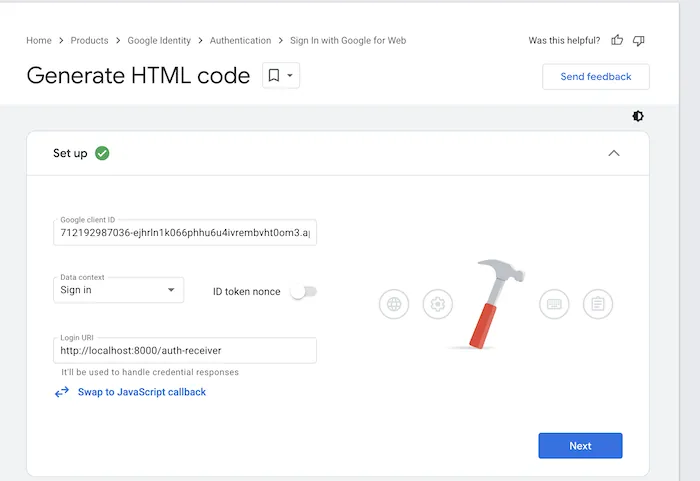
Тепер ми згенеруємо конкретний HTML для додавання кнопки до вашого додатку. Для цього відвідайте [Google HTML generator](https://developers.google.com/identity/gsi/web/tools/configurator). Він має виглядати ось так:

- Для Google client ID введіть ваш OAuth client ID.
- Для Login URL введіть: `http://localhost:8000/auth-receiver` (**Примітка щодо продакшн**: при деплої в продакшн вам потрібно буде змінити це на вашу продакшн URL-адресу).
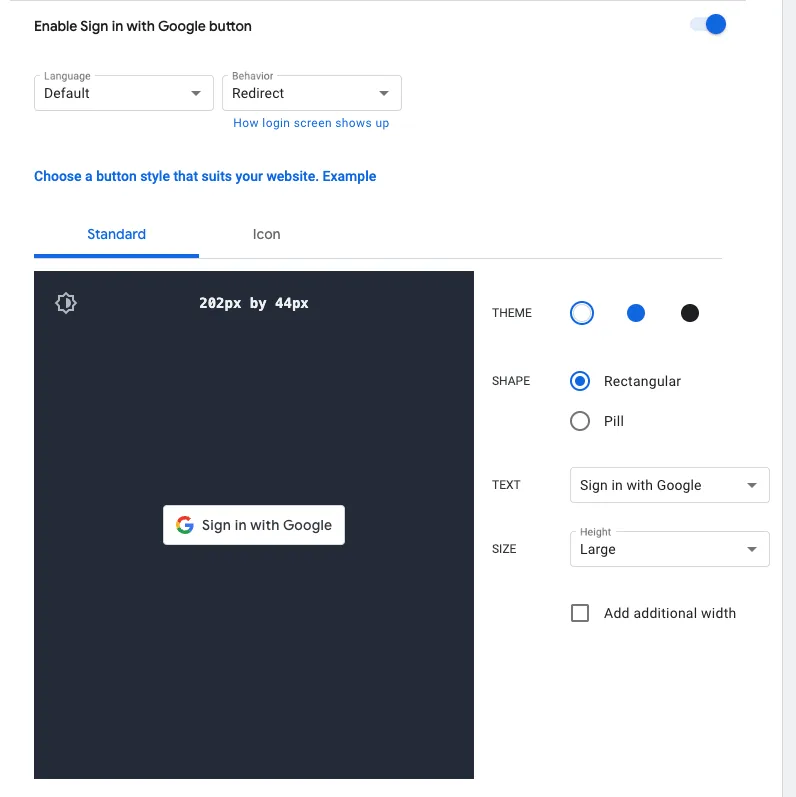
- Натискайте “Enable Sign in with Google button”.
- В опції поведінки виберіть ‘popup’. (Зверніть увагу, що ми вибираємо опцію ‘popup’, тому що опція ‘redirect’ не працює в локальному середовищі (наприклад, localhost), хоча вона працює в продакшн (я витратив на це 90 хвилин, перевіряючи варіанти).)
На відміну від цього, ‘popup’ працює в розробці)
- Виберіть методи входу, які ви хочете (я вибрав як ‘Enable Sign in with Google button’, так і ‘Enable Google One Tap’).
- Натисніть ‘Get code’ та скопіюйте HTML-код.

## c. Додавання HTML-коду до вашої сторінки входу
- Вставте HTML-код, який ви щойно згенерували, в файл `sign_in.html` там, де хочете, щоб з’явилася кнопка.
# Створення ваших виглядів (views)
- Додайте нижченаведені вигляди (views) до `sim/views.py`:
import os
```
from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt
from google.oauth2 import id_token
from google.auth.transport import requests
@csrf_exempt
def sign_in(request):
return render(request, 'sign_in.html')
@csrf_exempt
def auth_receiver(request):
"""
Google викликає цей URL після того, як користувач увійде в свій акаунт Google.
"""
print('Inside')
token = request.POST['credential'] try:
user_data = id_token.verify_oauth2_token(
token, requests.Request(), os.environ['GOOGLE_OAUTH_CLIENT_ID']
)
except ValueError:
return HttpResponse(status=403) # У реальному додатку я б також зберігав нового користувача в базі даних.
# Ви також можете аутентифікувати користувача тут, використовуючи дані з Google (https://docs.djangoproject.com/en/4.2/topics/auth/default/#how-to-log-a-user-in)
request.session['user_data'] = user_data return redirect('sign_in')
def sign_out(request):
del request.session['user_data']
return redirect('sign_in')
Підключення ваших URL-адрес
- Додайте URL-адреси додатку в файл
core/urls.py:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('sim.urls')),
]
- Створіть файл
urls.pyв директоріїsimз таким кодом:
from django.urls import path
from . import views
urlpatterns = [
path('', views.sign_in, name='sign_in'),
path('sign-out', views.sign_out, name='sign_out'),
path('auth-receiver', views.auth_receiver, name='auth_receiver'),
]
- Виконайте міграції, щоб створити таблиці бази даних для нашого додатку (щоб ми могли зберігати інформацію про користувача):
python manage.py migrate
4. Запустіть ваш додаток і перевірте вхід через Google
- Запустіть ваш додаток, переконавшись, що адреса та номер порту відповідають тому, що ви додали до своїх Authorized Javascript origins та Authorized redirect URIs.
python manage.py runserver 8000
Тепер ви маєте побачити ваш вхід через Google на сторінці, як ось тут:
Перекладено з: How to add Google sign-in to your Django app?